Blog
Web Design Trends for 2014

This is my first blog post so I thought I’d take a look at a few web trends that are going to be noticeable in 2014. These thoughts are based upon observations through experience and lots of research on, well, the web.
Just looking at online template and coding stores, we can see a bigger picture emerging on where sales are soaring on particular styles and technologies. Even I have embraced these trends and started using template designs and jQuery plugins that are deemed to be ‘cool’. There’s lots of focus on the smartphone and tablet experiences at the moment using more simplistic, cleaner designs with lots of CSS3 thrown in for good measure. Accurate or wild guesses?
Forget the desktop, it’s mobile that counts
2014 is definitely the year of the mobile. That means there’s a lot of designers out adapting websites to fit smaller screens (although not neglecting the desktop). Look around and you’ll see a lot of sites taking the responsive design approach.
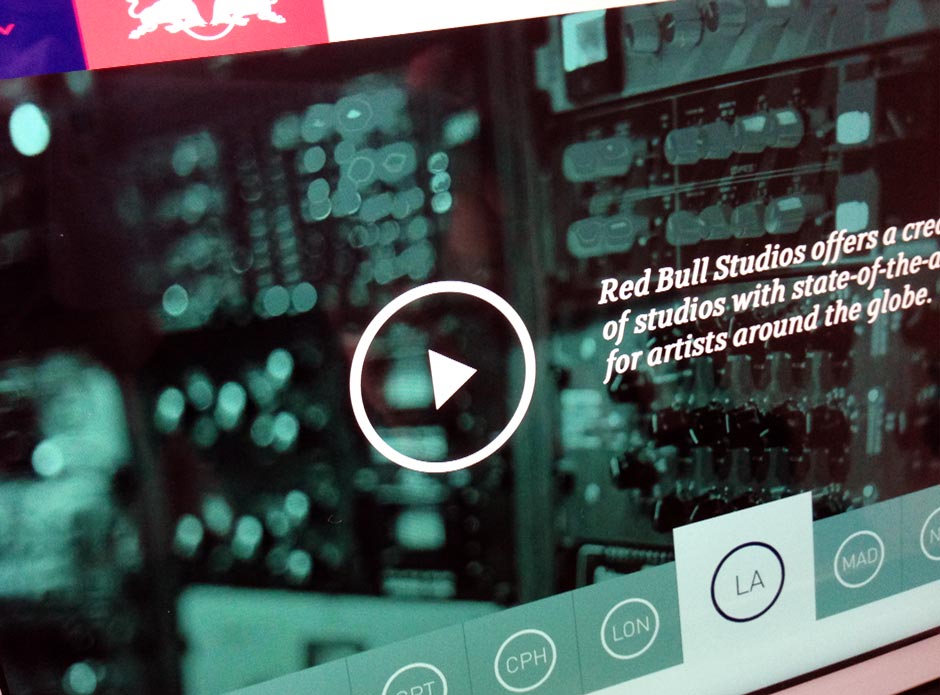
Massive images, sharper images
More and more devices are using higher resolution screens, and old images on a 1:1 scale just won’t do. You’re going to see increased quality images being used this year to fully utilise those retina displays.
Let the finger do the scrolling
Again, taking the mobile and tablet market into account, people just love interacting with their devices and we’re seeing more and more scrolling/swiping on individual pages to find all the content a user wants to visit.
Let the icons do the talking
There’s a lot of websites out that purely rely on images and icons, with body text almost taking a back seat while the visuals do all of the talking.
Lots more HTML5 and CSS3
You only have to look around at CodeCanyon to see the vast array of HTML5 and CSS3 goodies that are possible on your site. Long gone are the buggy days of Flash (sorry Adobe, this app is almost finished). Add a sneaky dash of jQuery and the possibilities are endless.
Images? Nah, I’ll take CSS
With a bit of CSS, there’s no need to create that submit button in Photoshop for your site. Faster loading times as well as neater coding means lots of loveliness.
The flat UI
Since the launch of Windows 8 and iOS7, a major influence has been to use flat user interfaces, with bold contrasting colours and the all important sans serif font.
The mobile minimalist influence
Since the dawn of the mobile-friendly website, the approach has been to create a minimalist experience compared to the fully functional desktop counterpart. This UI has influenced the websites big brother (or sister even) and we’re now seeing a trend on simple navigation menus and large icons that become touch friendly style-switchers.
Why create lots of pages when you can use just one?
Nobody wants to search for information if they could find it easier on another site. Why create multiple pages with content hidden deep when the same can be displayed simply on one page? Overlays and expanding tiles/tabs can reduce the amount of clicks it takes to find the relevant content on a users journey.
The parallax effect
A very popular special effect at the moment and becoming commonplace on fresh, trendy websites. This is when you scroll on a page and the navigation, or maybe a background image, stays exactly where it is. It all contributes to a further dimension on the user experience and eye candy for the designer.

11 years ago ·
Hey Nick, cool post.
I think flat UI is still going to be a big trend this year with Apple and Microsoft pioneering it.
Along with this, how do you feel about the loooong shadow trend coming in- yay or nay?
It’s one of those trends that’s cringeworthy until one day everyone seem to love it, kind of like flat UI as I remember.
I accidentally used it on a project recently and thought my design license was going to be revoked
:-/ turned out to look ok though!